GoDaddy Guide
How to Embed a Module on Your GoDaddy Website
Video tutorial & step-by-step instructions below
Step 1
Login to your GoDaddy Account.
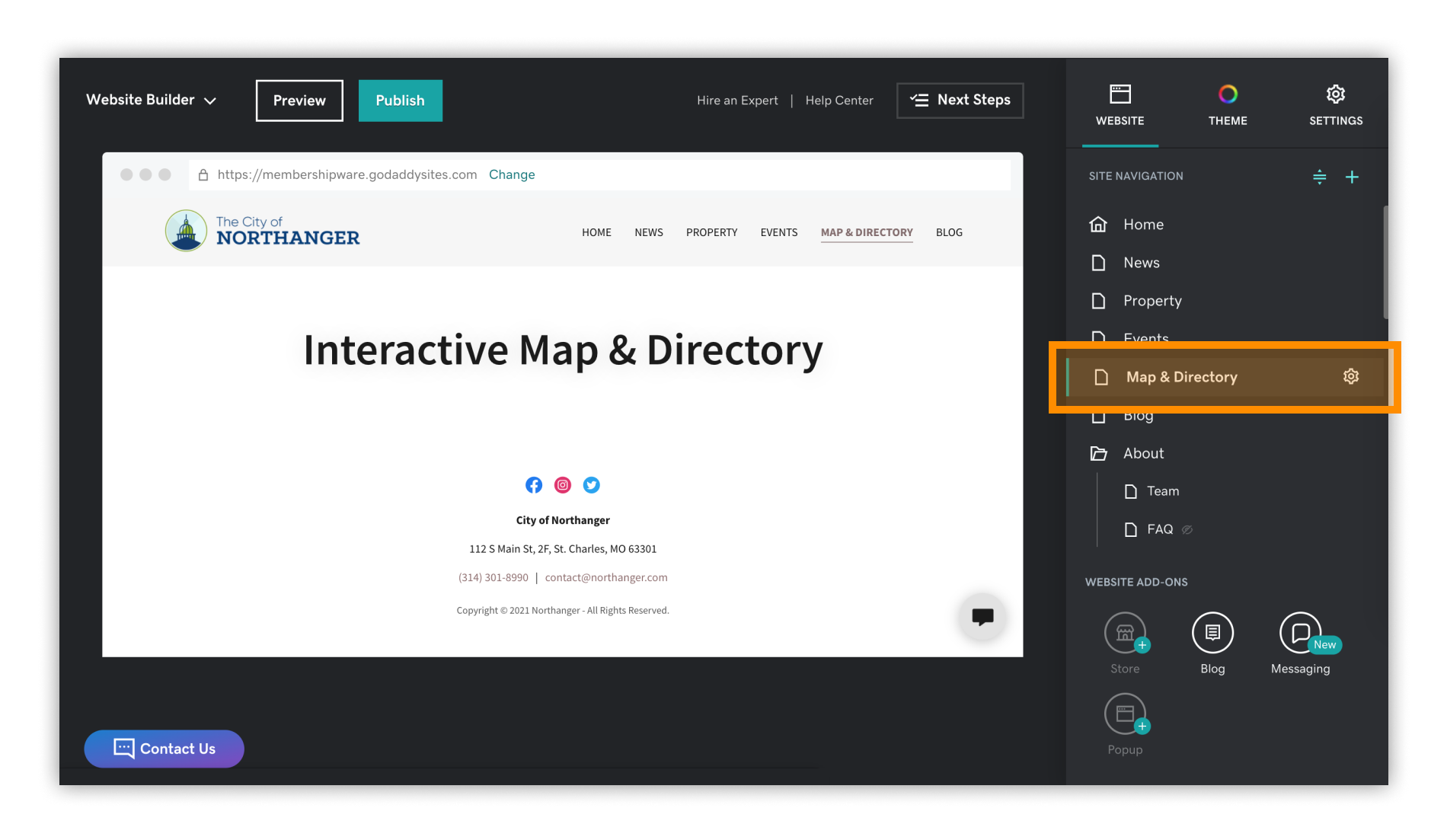
Within the navigation, select the page that you want your Module embedded on.
Step 2
Add a new section by clicking the green “+” or "Add Section" button.
(if you do not see these buttons, then hover over an existing section. They will appear in-between each section)
Step 3
A dialog will pop-up to the right…
Search “HTML” in the search bar at the top.
A content block for embedded custom code will appear, add it to your page.
Step 4
With your new content block selected, in the tools panel to the right, scroll down until you see a text box titled “Custom Code”.
Copy the code that your account manager sent you.
Paste the code in this box.
Step 5
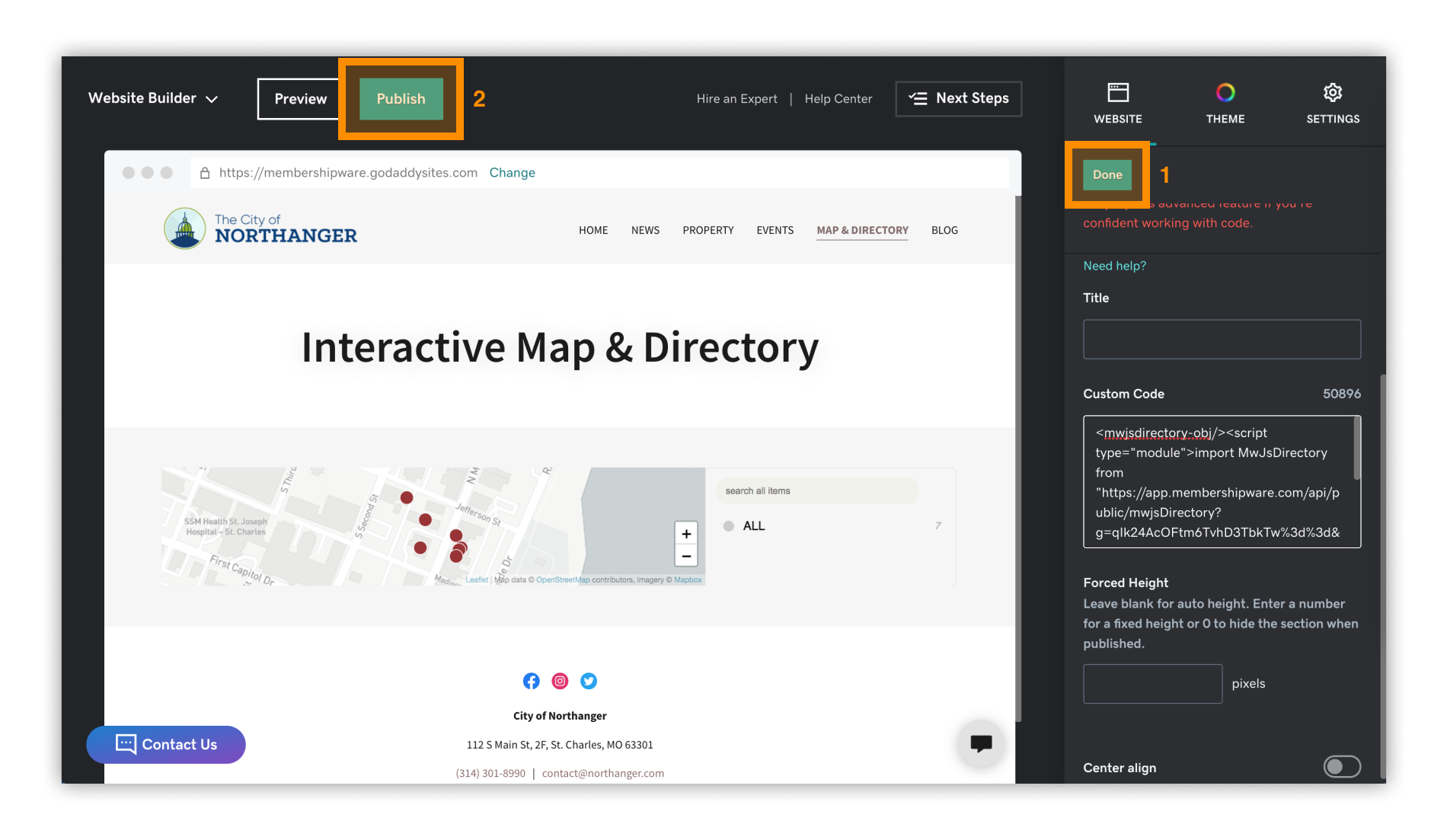
Your Module will auto generate a preview within the content block. (this is just a preview, the full Module will not appear within GoDaddy’s editor)
Click “Done” in the right panel.
Then click “Publish” in the top bar.
Step 6
Once your site is published, click “View Site” to view your full Module in real time.
** (GoDaddy’s “Edit Mode” and “Preview Mode” will only show a small preview of the embedded Module, not the full thing. In order to view your full Module you must “publish” and view your website in the browser.)
** (Desktop height is auto set to 1000px. Mobile height is auto set to 600px. If you would like to change the height of your map & directory, please contact your account manager with the new height in pixels (px) and the URL of your website page)
Questions?
We are here to help! Contact us and we will get back to you as soon as possible!
Office Hours: Monday-Friday, 8am-4pm